¿Necesitas cambiar el slug “project” en Divi? Con este código lo harás en segundos.
Es recomendable que nuestro sitio tenga URLs amigables. Es el slug nos ayuda a esto, forma parte de la URL de un sitio web.
Es lo que sigue luego del slash ( / ) de tu dominio y conforma la URL amigable.
Para ponerlo en un ejemplo práctico, la dirección por la cual accediste a este artículo es: https://francogiardina.com/cambiar-slug-poject-divi
Lo resaltado en negrita es el slug. Y puedes cambiar la estructura de las URLs de tu sitio web en WordPress desde “Ajustes > Enlaces Permanentes“. Esto también se lo conoce como “permalink”.
Funciones para Portfolio en Divi
Cuando instalamos Divi en nuestro WordPress, contamos con una función de Proyectos, para presentar nuestros trabajos tipo portfolio.
Posteriormente, con el módúlo Portfolio, puedes mostrarlos en forma de rejilla en cualquier parte de tu sitio.
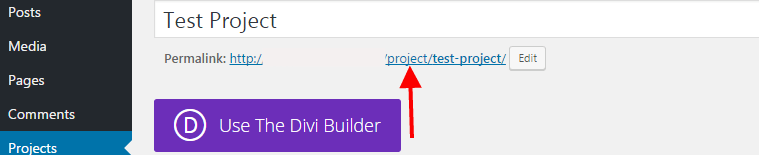
Estas publicaciones se muestran por defecto con el slug “project”. Es decir que tu trabajo será mostrado, por ejemplo, de este modo: www.misitio.com/project/mitrabajo
¿Por qué cambiar el slug “project” en Divi?
Puede que no te importe modificar la URL. Aunque si eres detallista o te importa el SEO, seguramente prefieras cambiarla al español o por otro término similar como “trabajos”.
Pero también puede suceder que aunque no tengas trabajos que mostrar, seas algo más creativo y quieras sacar provecho de esa herramienta.
Divi te permite utilizar el constructor en los proyectos, por tanto, puedes poner cualquier tipo de contenido allí ya que no estás limitado a un formato específico.
En mi caso, uno de los usos que se me han ocurrido ha sido del tipo directorio, para una comunidad de profesionales.
Es decir que cada proyecto se convirtió en la ficha de un profesional, en la que maquetamos con el nombre, fotografía, skills y formulario de contacto.
Necesité cambiar el slug project por uno propio, como comunidad. Así, cuando ingresas al perfil de cada persona, la URL queda: www.dominiodepagina.com/comunidad/nombre-pofesional
¿Cómo cambiar el slug “project” en Divi?
Copia y pega el siguiente código en el archivo functions.php de tu child theme.
Sólo reemplaza ‘tu-slug-aqui’ por la palabra que desees.
// Cambiar slug project
function et_projects_custom_slug( $slug ) {
$slug = array( 'slug' => 'tu-slug-aqui' );
return $slug;
}
add_filter( 'et_project_posttype_rewrite_args', 'et_projects_custom_slug', 10, 2 );Actualización importante:
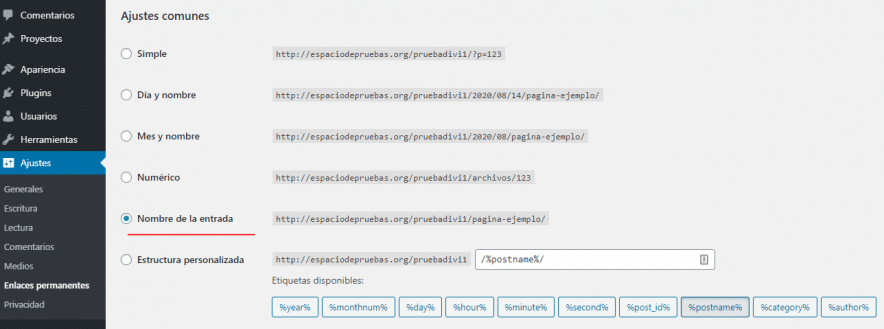
Luego de pegar el código en el functions.php de tu Divi Child Theme, ve a Ajustes > Enlaces Permanentes y asegúrate de tener seleccionada la opción “Nombre de la entrada“, tal cual te muestro en la siguiente imagen.
Si no lo tienes configurado de este modo, hazlo y guarda los cambios.
Aún si lo tienes configurado correctamente, igual dale al botón Guardar cambios.







13 comentarios en “Cambiar el slug “project” en Divi”
Hola buenos días! Gracias!
La cosa es que tengo un problemilla, ya que por ejemplo si cambio la URL de proyecto por “casas”, pero luego tengo una página que tiene esa URL no me carga la página “casas”.
Mi idea es tener una página que se llama “casas” con url “/casas/” y que los proyectos fueran: “/casas/casa1” etc.
Entonces si cambio el SLUG para que coincida, al cargar la base de “casas”, carga una página predeterminada de proyectos, en vez de mi página “casas” realizada con DIVI.
Alguna solución a esto?
Mil gracias!
Hola Pablo. Claro, estás usando 2 slugs iguales para distintos contenidos. Es lógico que tengas esos problemas. Usa dos slugs diferentes y no habrá más problemas.
Hace mucho no trabajo ya con Divi. No sé si permite personalizar la página o layout de proyectos pero para no hacerte lío te sugiero que uses slug diferentes.
Te dejo sólo una idea:
Tu página con slug “casas” y el slug de proyectos “casa”, así quedaría: “casa/1”
Si no querés que la página predeterminada de proyectos sea accesible, metería una redirección a la página creada por vos. Es cecir “/casa” redirigiría a “/casas”.
Saludos.
Hola amigo, gracias por tu ayuda!. El único detalle que al entrar a una categoría se muestra el slug project_category. ¿Cómo se cambia esto?. Nuevamente muchas gracias!!.
Hola Ricardo. He tocado el código y probado y me funcionó- Prueba de nuevo y me cuentas.
Muchísimas gracias, de todas formas he encontrado una solución que no termina de ser buena al entrar en conflicto con las páginas. La dejo aquí por si algún otro lector le es interesante:
https://gist.github.com/wpexplorer/9745717
nota: no se si este mensaje irá anclado a tu respuesta porque por más que he intentado clickar en Responder no ha funcionado el botón.
Gracias por el comentario Joaquín! El de la solución que encontraste (que probaremos) y la del botón responder, que ya lo voy a chequear.
Saludos!
Buenas, sabrías como eliminar /project de mi url, es decir, cambiar “midomino/project/urlproyecto” por “midominio/urlproyecto” eliminando de esta manera en el slug la categoría. Gracias de antemano
Hola Joaquín.
No he tenido necesidad de hacerlo nunca, así que no te puedo dar una respuesta a eso ahora mismo. Pero al ser custom post type es lógico que tenga un slug diferente a los que puedes configurar en “Enlaces Permamentes” de tu WordPress.
Si te sirve de algo, siempre lo he hecho personalizando el slug como indico en el post. Ya sea cambiándolo por una palabra o por una letra.
Alguna vez alguien me contó que para hacer algo similar utilizaba redirecciones. Así pasaba URL’s más amigables aún al momeno de compartirlas.
Saludos y gracias por comentar.
Hola Franco:
He insertado esta funcion en mi functions.php del child theme pero no se cambia. Ya habia visto esta solucion en otros articulos pero como ambos hablamos español me he decidido a comentarlo contigo por si tienes alguna idea de lo que podria estar pasando.
Un saludo y gracias de antemano.
Hola Roger. Gracias por comentar.
Como ya eres el tercero que tiene este problema, me he tomado el tiempo para instalar un sitio de pruebas con Divi y Divi Child y todo ha funcionado bien. Actualicé el post con una configuración de “Enlaces permanentes” que hay que asegurarse de tener correcta, luego de pegar el código en el functions.php
Avísame si te sirvió. A mí me ha funcionado correctamente, puedes verlo aquí:
https://espaciodepruebas.org/pruebadivi1/comunidad/prueba-proyecto/
Saludos.
hola sabe que ya guarde enlaces permanentes y aun no se cambia
aun no se refleja ya guarde las url y aun dice project
Hola Myrtha.
Prueba ir a Configuración-> Enlaces permanentes y haz clic en el botón Actualizar. Para ver si toma los cambios.